Googleアナリティクスのアクセス解析を設置する方法
当サイトではアフィリエイト広告を利用しています
アクセス解析で1番有名なのが、Googleアナリティクスです。プロの方も使っている高性能なアクセス解析が誰でも無料で使う事ができます。
Googleのツールは上級者向けのイメージがありますが、このページでは初心者さんでもわかるように、図付きでやさしく解説しているので、はじめての方も是非チャレンジしてみてください。
アナリティクスを入れる事で、Googleが無料提供しているその他のアクセスアップツールも使いやすくなるので、まずはブログに設置してみてアクセス解析を勉強してみましょう♪
Google アナリティクスを設置する流れ
- Googleアカウントを作る(Gmailのアカウントです 持っている人は2へ)
- Google アナリティクスへ申し込み
- トラッキングコード(アクセス解析のタグ)をコピーしてブログに貼り付け
- Googleアナリティクスの設置完了!
補足メニュー
1.Googleのアカウントを作ろう
まだGoogleのアカウントをお持ちで無い方はGoogleアカウントの作成ページからアカウントを作りましょう。
Googleアカウントひとつでアナリティクスはもちろん、フリーメール(Gmail)や、アクセスアップに使えるツール(ウェブマスターツール)などを無料で使う事ができます♪
Googleアカウントの作り方の解説ページはこちら
⇒ Gmail(Googleアカウント)の1番簡単な作り方
2.Googleアナリティクスへ申し込み
まずはGoogle アナリティクス公式サイトへアクセスしてください。

右上のアカウントを作成をクリックします。

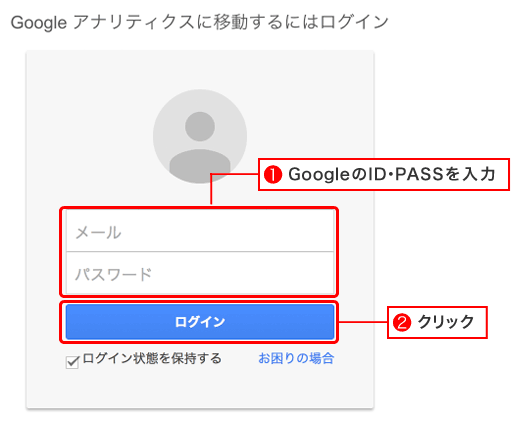
Google(Gmail)のアカウントでログインをします。

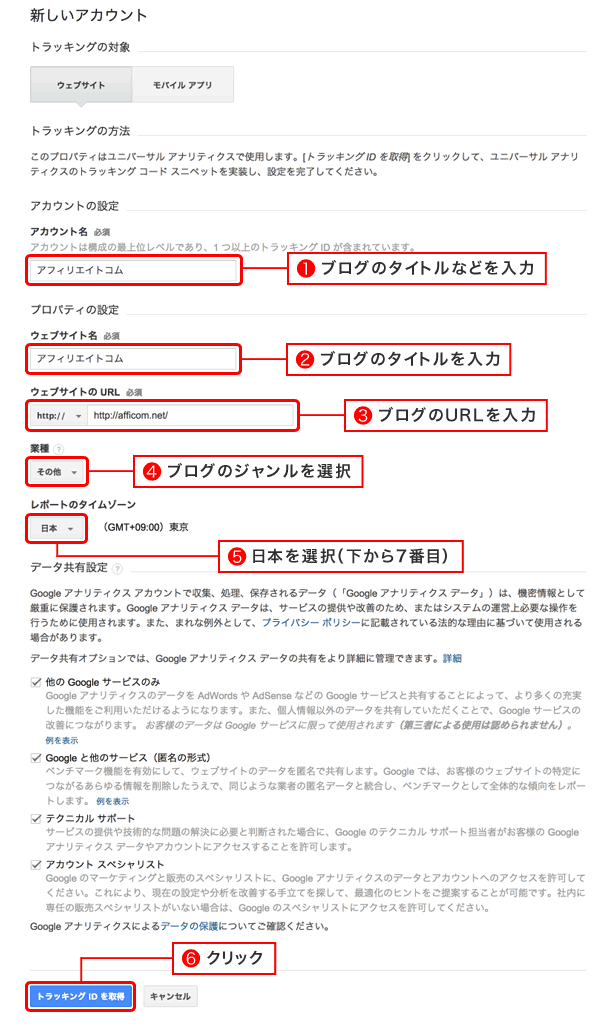
右側のお申し込みボタンをクリックしてください。

- アカウント名を入力
サイト名など、自分がわかりやすいものを入力してください。 - ウェブサイト名を入力
- ウェブサイトのURLを入力
コピー&ペーストで貼付けておきましょう。 - 業種を選択
ブログのカテゴリに合うものがあればそちらを、無ければその他を選択。 - レポートのタイムゾーンを選択
こちらは日本を選択してください。下から7番目にあります。 - 一番下のトラッキングIDを取得をクリックしてください。

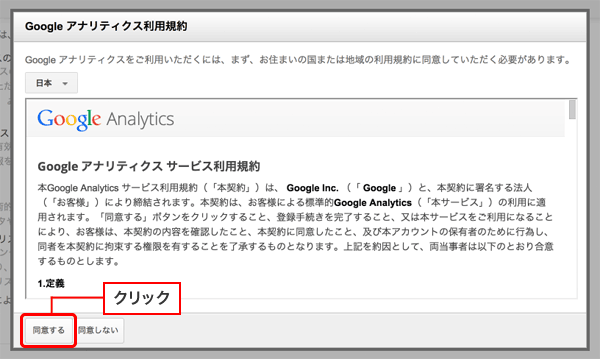
Googleアナリティクス利用規約の左下の同意するをクリックします。
(利用規約が英語で表示されている場合は、左上から日本(下から7番目)を選択する事で日本語で表示されます)
3.トラッキングコードをコピーしてブログに貼り付け
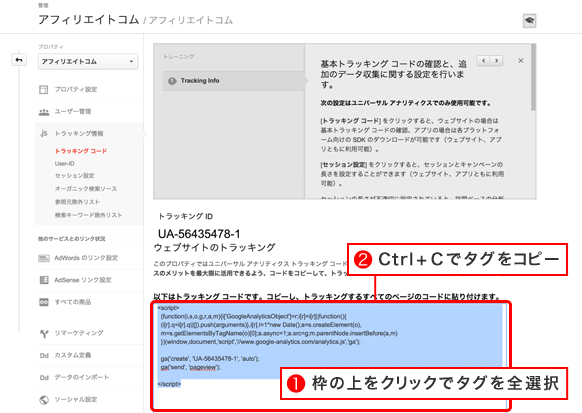
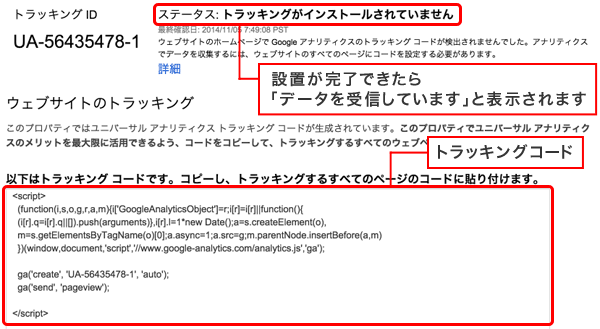
トラッキングコード(アクセス解析のタグ)をコピー

トラッキングコードの枠の上をクリックしてください。タグが青く全選択された状態で、キーボードのCtrl+Cでコピーをしてください。
ここで一度メモ帳などにトラッキングコードを貼付けておくと、コピーしたタグを誤って無くす事を防げます。
ブログのHTML編集へ貼付け(FC2ブログの場合)

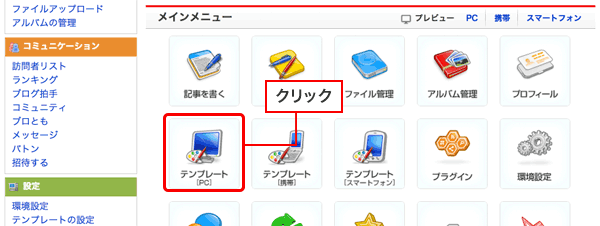
FC2ブログへログイン後、メインメニューの中のテンプレートをクリックしてください。

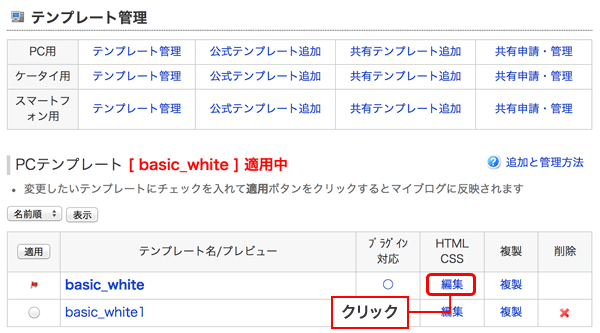
適用されているテンプレート(適用の欄に旗のアイコンが付いているもの)のHTML CSSの欄の編集をクリックしてください。

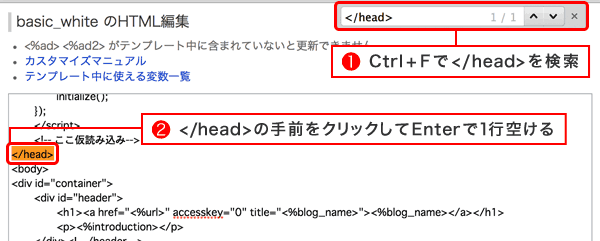
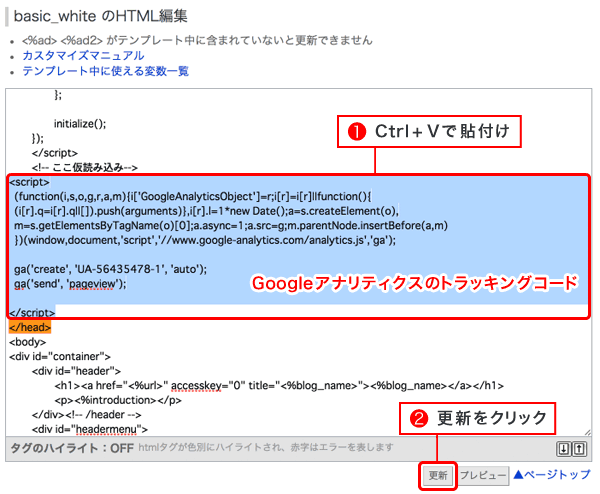
テンプレート管理のページでCtrl+Fで</head>と検索をしてください。
そして、</head>の手前をクリックして、Enterを押して1行隙間を空けておきましょう。

1行空けた所に、コピーしておいたトラッキングコードをCtrl+Vで貼付けてください。最後に更新をクリックしたらアクセス解析の設置完了です。
スマホ用のテンプレートにも貼付け
スマートフォン用のテンプレートを追加している場合は、こちらにもトラッキングコードを貼付けておきましょう。

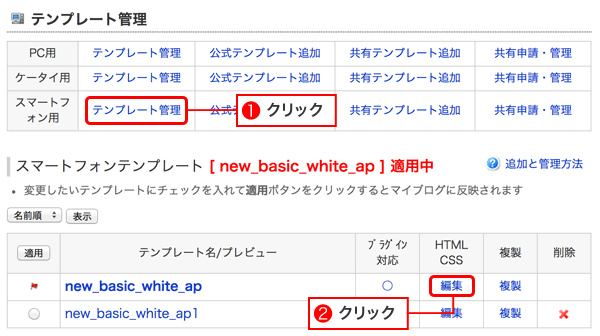
スマートフォン用のテンプレート管理をクリックして、適用されているテンプレートのHTML CSSの欄の編集をクリックしてください。
後はPC版と同じように</head>の手前にアクセス解析のタグを貼付けておきましょう。
(携帯版はアナリティクスではアクセス解析ができないので貼付けなくてOKです)
4.Googleアナリティクスの設置完了!
アクセス解析タグを設置した後、数時間後にはアナリティクスにてブログのアクセスが確認できる状態になります。
データがアナリティクスに反映されるまでしばらく時間がかかるのでまた明日アクセス解析を見てみると良いと思います。
アクセスの確認方法はこの後解説しています。
↓ Googleアナリティクスからアクセスを確認する方法
補足1:トラッキングコードと設置の確認をする方法
Googleアナリティクスの申し込みは済んでいるけど、アクセス解析のタグをまだ貼付けていないという方は以下の手順でトラッキングコードを確認する事ができます。

Googleアナリティクス公式サイトの右上からにログインをしてください。

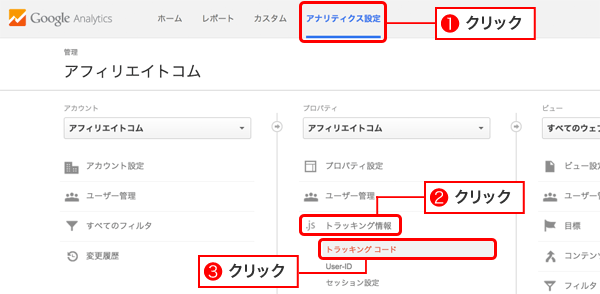
- ページ上メニューのアナリティクス設定をクリック
- 真ん中プロパティ内のトラッキング情報をクリック
- 出てきたメニューのトラッキングコードをクリック

こちらのページからトラッキングコードの確認&コピーをする事ができます。
設置完了後、ステータスの部分にデータを受信していますと表示されていれば、きちんとアクセス解析が設置できています。
補足2:アクセス数の確認方法と項目の解説
まずはGoogleアナリティクスにログインをしてください。

上のメニューのレポートをクリックします。

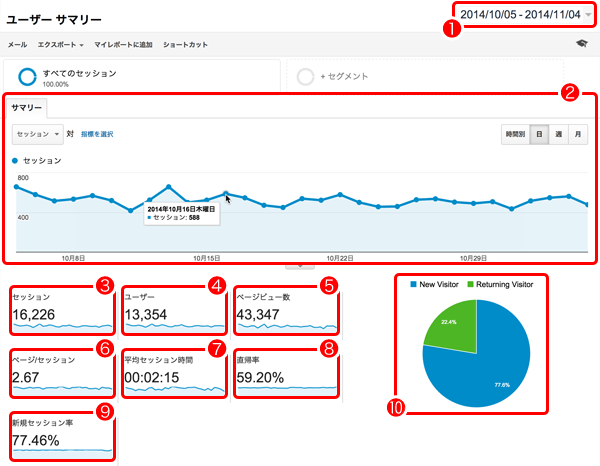
こちらがアクセス解析のページです。
アクセス解析を設置してすぐはデータが少ないので、1ヶ月位経ってからチェックしてみると良いと思います。
1.期間の設定
アクセスを見たい期間を選択できます。前の期間(前月、前年など)を選択して2つの期間のアクセスの比較をする事もできます。
2.アクセスのグラフ
選択した期間のアクセスのグラフです。グラフの上にマウスを乗せると日付とアクセス数が表示されます。左上の![]() からページビュー数やユーザーなどグラフに表示される数値を切り替える事ができます。
からページビュー数やユーザーなどグラフに表示される数値を切り替える事ができます。
3.セッション
セッションとは、サイトを訪問された回数の事です。サイトに訪問されてから出て行くまでが1セッションです。例えばある人が朝と夜に訪問し、訪問するたびに3ページづつ見たとします。ここの数字は2セッションになります。
4.ユーザー
ユーザーとは、サイトに訪問してくれた人の人数です。例えばある人が朝と夜に訪問し、訪問するたびに3ページづつ見たとします。ここの数字は1ユーザーになります。
5.ページビュー数
ページビュー数とは、サイトのページが表示された回数の事です。例えばある人が朝と夜に訪問し、訪問するたびに3ページづつ見たとします。ここの数字は6ページビューとなります。
6.ページ/セッション
ページ/セッションとは、1回の訪問あたりの平均ページビュー数です。ここの数字が多いと平均的に沢山ページを見られているという事ですね。
7.平均セッション時間
平均セッション時間とは、サイトに訪問されてから出て行くまでの平均時間です。ここの時間が長いと平均的にじっくりサイトを見て貰えています。
8.直帰率
直帰率とは、1ページだけを見てサイトを出て行った訪問の割合です。ここのパーセンテージが低いと、他のページも見てもらえているという事です。
9.新規セッション率
新規セッション率とは、全訪問の内はじめての訪問の割合です。ここのパーセンテージが高いと新規の訪問を沢山獲得できているという事です。逆に低ければリピーターの方が多いという事ですね。
10.新規とリピートの円グラフ
全体の訪問のうち、青色がNew Visitor(新規訪問)緑色がReturning Visitor(リピート訪問)です。
この他にもGoogleアナリティクスで見れるサイトの情報はまだまだ沢山!アクセス解析は専門用語が多くて1度に覚えるのは大変なので、少しづつさわってみながらゆっくり覚えていきましょう♪
